
Oke akan saya berikan secara gratis, eits tapi inget jangan lupa suport terus yaa blog saya wkwk.
Becanda kok sob, saya suka becanda emang orangnya tapi suka garing aja gitu hhe jadi maklumin aja oke sob.
Jadi kalian ingin mempunyai template seperti yang saya pasangkan di blog saya ini.
Baik akan saya berikan sob secara gratis untuk para sobat-sobat blogger khususnya bagi para blogger pemula yang ingin blognya terlihat keren seperti blog saya ini.
Oke baik di sini akan saya jelaskan sob untuk keunggulan dari template Median UI sendiri.
Keunggulan template Median UI
Nah untuk keunggulan template Median UI sendiri memiliki fitur-fitur yang menarik dan mobile friendly tentunya.
Apa aja sih min untuk keunggulan dari template Median UI sendiri?.
Oke disini akan saya jelaskan satu persatu keunggulan dari template Median UI sendiri itu apa saja.
•Responsive
Tampilan template yang sangat flesibel, dan selalu menyesuaikan ukuran layar.
•Mobile First
Pada tampilan mobile atau handphone, template ini terlihat lebih modern dan lebih user friendly.
•Fast Load
Kecepatan template ini sudah dioptimalkan dengan mengkompres CSS dan Javascript, dan anti lemot tentunya.
•SEO Friendly
Template media ui sangat SEO Friendly, mulai dari breadcrumb sampai schema markup dan yang lainnya sudah di optimalisasi.
•Ads Optimize
Sudah disediakan fitur slot iklan adsense yang sudah siap pakai pada lokasi tertentu dengan click rate tinggi.
•Cross Browser Compatible
Itu artinya telah support berbagai browser, yang berbeda seperti chrome, firefox, dan kawan-kawan nya.
•Lazyload
Sebenarnya untuk template ini sendiri sudah memiliki fitur lazyload dari versi pertamanya sampai versi saat ini yaitu versi 1.6
Cara memasang ke blogger
Di sini akan saya berikan tutorial cara pemasangan template ini ke blogger agar tidak eror.
Pertama kalian login terlebih dahulu ke akun blogger kalian masing-masing jika belum mempunyai akun blogger silahkan cek disini untuk cara membuat akun blogger.
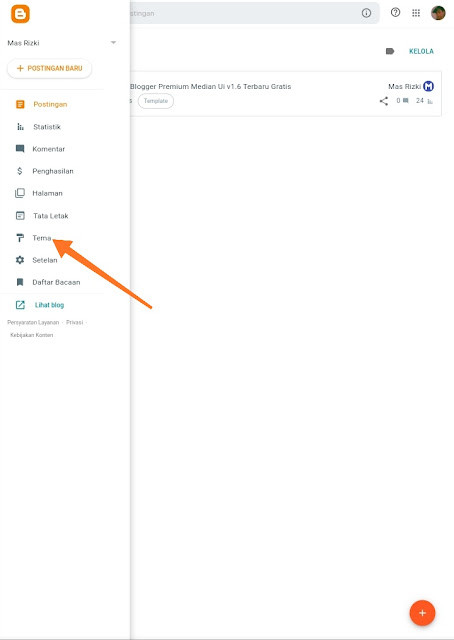
Oke saya anggap kalian sudah mempunyai akun di blogger setelah login kalian klik garis tiga di pojok kiri atas, lihat gambar di bawah ini untuk lebih jelasnya.
Setelah itu kalian klik tema seperti gambar di bawah ini.
Jika sudah berikutnya kalian klik tanda panah putih kecil yang menghadap ke bawah.
Nah setelah itu kalian klik edit html.
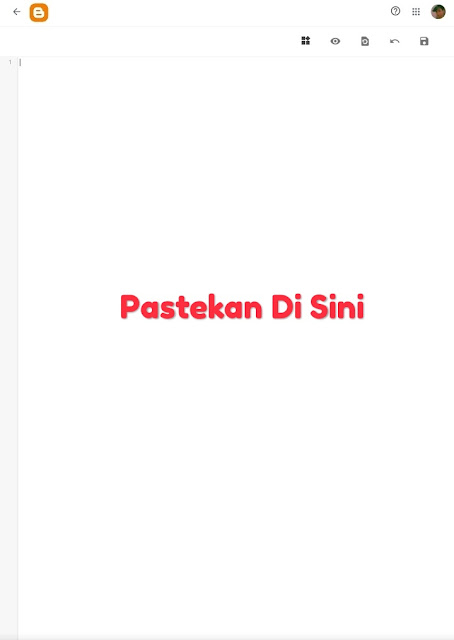
Jika sudah tinggal kalian pilih semua lalu hapus, setelah itu pastekan kode template yang sudah kalian download tadi.
Selesai kalian tinggal klik tombol simpan kepasang dah tuh template di blog kalian, pemasangan seperti ini agar nantinya tidak terjadi eror.Kekurangan template Median UI
Untuk kekurangan nya sendiri yaitu dari gambar, mengapa saya mengatakan kekurangannya dari gambar, lihat saja pada gambar dalam postingan ini, dia tidak berada dalam posisi yang tepat atau pas dalam versi mobile / android, tapi untuk hal seperti ini banyak kok tutorial nya di google untuk cara membuat posisi gambar dalam postingan blog agar pas atau lurus.
Kesimpulan
Menurut saya sih cukup keren yah untuk template Media UI versi terbaru ini, meskipun masih ada kekurangannya sedikit tapi ya gpp lah kan masih bisa kita perbaiki, yang penting kan blog kita terlihat ganteng gtu wkwk.
Jadi bagaimana sudah jelas dan faham kan yang saya jelaskan di atas, oke bagi kalian yang ingin mendownload nya silahkan link nya sudah saya sediakan di bawah ini.
terimakasih sudah berkunjung ke blog saya semoga kita semua di lancarkan rezeki nya dan di mudahkan dalam segala hal aminn.