Responsive Web Design (RWD) semakin populer sekitar pertengahan 2010 lalu, ini berawal dari sebuah artikel Design Web Responsive yang ditulis oleh Ethan Marcotte pada website alistapart.com. Pada artikel tersebut dia mengusulkan bagaimana sebuah desain web bisa menyesuaikan sendiri ukuran tampilan pada perangkat Mobile dan Desktop secara Fleksibel tanpa harus membuat dua desain untuk perangkat berbeda dengan konten yang isinya sama, dari permasalahan itulah maka lahirlah konsep Responsive Web Design yang lebih fleksibel dan bisa beradaptasi hampir disemua layar berbeda.

"The control which designers know in the print medium, and often desire in the web medium, is simply a function of the limitation of the printed page. We should embrace the fact that the web doesn’t have the same constraints, and design for this flexibility. But first, we must 'accept the ebb and flow of things."
John Allsopp, “A Dao of Web Design”
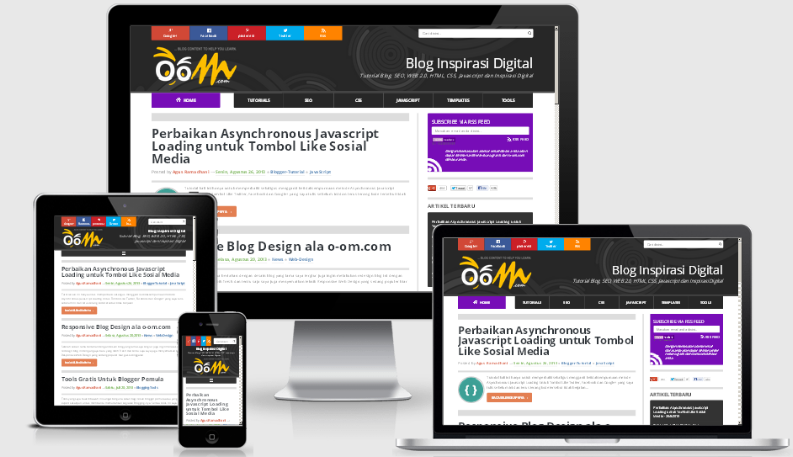
Jumlah pengguna perangkat mobile seperti Smartphone dan Tablet setiap hari semakin meningkat, mulai dari berbagai macam Netbook, BlackBerry, iPhone, iPad dan berbagai macam perangkat dengan sistem operasi Android sepertinya tidak akan ada habisnya. Sebelum adanya Responsive Web Design seperti saat ini jika memang harus mendesain dan menyesuaikan semua perangkat tersebut mungkin bagi saya pribadi adalah sesuatu yang konyol dan tampak bodoh, dan akan lebih baik buat saya hanya fokus pada desain yang hanya ditampilkan pada layar desktop saja.
Para pengembang web diluar sana tentu tidak tinggal diam untuk mengatasi masalah ini, maka lahirlah istilah Responsive Web Design dari hasil pengembangan pada fitur CSS terbaru yaitu CSS3 yang memiliki dukungan penuh untuk mengatasi berbagai resolusi pada layar dengan teknik terbaru yang diberi nama Media Queries.
Ada 3 unsur inti yang harus ada pada Responsive Web Design agar bisa bekerja dengan baik, yaitu pada Flexible Grids, Fluid Images dan Media queries. Dari ketiga unsur tersebut diharafkan sebuah desain nantinya bisa beradaptasi pada berbagai layar berbeda, tidak peduli beberapapun banyaknya perangkat yang ada, dengan Responsive Web Design semua bisa dikontrol hanya dalam satu desain saja.

Bekerja Dengan Flexible Grid / Flexible Layout
Pilar dari Responsive Web Design sebenarnya terletak dari Fleksibelitas Grid itu sendiri , jika kalian bingung dengan istilah Grid kita bisa menggunakan alternatif lain dengan istilah yang lebih mudah yaitu Flexible Layout / Template. Sebelum Desain Web Responsif populer seperti sekarang ini dulunya para Web Programmer terpaku dengan layar desktop dengan lebar desain yang tetap dan cenderung pada desain terpusat. Jika dulu biasanya para web desainer lebih banyak menggunakan satuan
px (pixel) untuk ukuran Layout dan Text namun untuk Desain Responsif saat ini para pengembang lebih banyak mengunakan satuan % (percent) sebagai penggantinya, ini dimaksudkan agar desain pada Layout tidak tampak kaku dan bisa Flexible ketika ditampilkan pada resolusi layar yang berbeda.Kalian mungkin berencanan untuk mengganti desain lama dengan desain yang lebih Responsive, sebaiknya urungkan saja niat tersebut karena desain yang lama masih bisa kok dibuat Responsive yang penting asal mengerti saja rahasianya :). Perlu diketahui bahwa Desain Responsif hanyalah bermain-main dengan CSS, jadi bagaimanapun bentuk template yang sekarang kalian gunakan semuanya bisa dibuat Responsive hanya dengan hitungan jam saja, gak percaya? buktikan saja :)
Formula perhitungan sederhana pada Flexible Grid
Desain yang belum Responive biasanya lebih banyak menggunakan satuan
px seperti dalam contoh CSS dibawah ini:.sidebar{
width:300px;
}
.content{
width:700px;
}
.wrap{
width:1024px;
}
Diatas lebar Grid utama adalah dalam reolusi
width:1024px dan untuk sidebar width:300px dan content width:700px. Disini saya coba jelaskan formula dan kalkulasi sederhana dalam mengkonversi nilai px (pixel) agar bisa diganti dengan satuan % (percent)target / context = result
300px / 1024px = width: 29.296875%; /* 300 (originally 300) / 1024 */
700px / 1024px = width: 68.359375%; /* 700 (originally 700) / 1024 */
Dari hasil kalkulasi diatas maka bisa didapatkan nilai percent dalam koding CSS seperti dibawah ini
.sidebar{
width:29.29%;
}
.content{
width:68.35%;
}
.wrap{
width:1024px;
}
Formula diatas sebenarnya bisa juga digunakan untuk menghitung ukuran text (font size), Katakanlah konteks normal untuk ukuran font dalam body adalah 16 piksel. Jika kalian ingin menetapkan bahwa H1 harus 24 pixel, maka kalian bisa mengganti dengan satuan
em dengan cara menghitungnya sebagai berikut:24px / 16px = 1,5em
Dengan gaya CSS akan didapat koding seperti ini:
h1 {
font-size: 1.5em;
}
Sebenarnya ada juga cara yang lebih mudah untuk menghitung formula diatas yaitu dengan menggunakan Responsive Web Design Calculator, kalian bisa langsung sambangi alamatnya disini
Bekerja Dengan Media Queries
CSS Media Query adalah salah satu fitur dalam CSS3 yang memungkinkan kalian untuk menentukan kapan aturan CSS tertentu harus diterapkan. Hal ini memungkinkan untuk menerapkan CSS khusus untuk perangkat Mobile. Media queries bisa dikatakan otak dari Design Web Responsive karena diarea inilah kita memiliki kontrol penuh terhadap Design Responsive Template kita nantinya.
Ada 3 cara untuk pemanggilan media queries:
1. Menggunakan @import untuk mengimport aturan Style dari Style Sheet lainnya.
@import url(style768min.css) screen and (min-width: 768px);
2. P.emanggilan Style Sheet secara langsung dalam koding HTML dan biasanya ini pendekatan paling umum yang paling banyak digunakan pengembang saat ini
@media screen and (max-width:768px){
/* CSS styles */
}
@media screen and (max-width:320px){
/* CSS styles */
}
@media screen and (max-width:240px){
/* CSS styles */
}
Dalam rancangan media queries
max-width sebaiknya penempatan kode akan lebih baik dari resolusi besar ke resolusi yang lebih kecil atau kalian bisa juga menggunakan media queries min-width, dengan catatan menggunakan queries ini urutannya dari resolusi kecil ke resolusi yang lebih besar. Hal ini disarankan agar kalian lebih mudah merancang queries berdasarkan urutan resolusi layar.@media screen and (min-width:240px){
/* CSS styles */
}
@media screen and (min-width:320px){
/* CSS styles */
}
@media screen and (min-width:768px){
/* CSS styles */
}
3. Pemanggilan melalui link untuk Style Sheet secara terpisah.
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 768px)" href="style768.css" />
Dari ketiga memanggilan media queries diatas mana yang lebih baik? menurut saya pribadi, saya tentu memilih yang no.2, selain gak ribet biasanya koding dalam Style Sheet juga tidak terlalu banyak dan bisa dikatakan hanya beberapa baris saja.
Menggunakan meta tag viewport
Dalam Design Web Responsive Meta Tag Viewport peranannya sangat penting karena meta tag ini berguna untuk mengontrol tata letak pada Browser Mobile. Saat pengguna mengakses blog kalian melalui Browser Desktop Meta Tag ini tidak memiliki pengaruh sama sekali tetapi cerita akan berbeda saat mereka mengakses blog kalian via Mobile Browser. Dibawah ini merupakan meta tag viewport yang paling sering digunakan.
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>

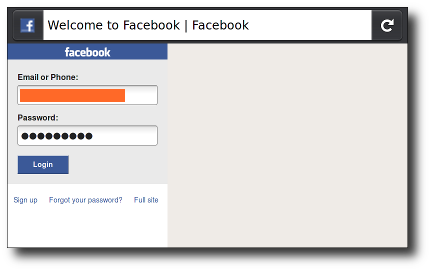
Contoh tampilan Facebook tanpa Viewport

Contoh Tampilan Facebook dengan Viewport
Desain web yang tidak menggunakan skala yang ditentukan akan terlihat berantakan jika diakses pada versi mobile untuk itulah kita perlu menambahkan meta ini. Untuk lebih jelas pada bahasan Meta Tag viewport coba sambangi aja disini.
Agar lebih mudah kalian untuk memahaminya kalian bisa melihat contoh sederhana penerapan viewport dan media queries. Dicontoh ini saya menggunakan versi HTML5.
<!DOCTYPE html>
<HTML>
<head>
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<style type='text/css'>
/* ==== CSS UTAMA DISINI =====*/
body {
........
}
/* ==== RESPONSIVE DENGAN MEDIA QUERIES =====*/
@media screen and (max-width: 3000px){
/* CSS styles */
}
@media screen and (max-width: 1300px){
/* CSS styles */
}
@media screen and (max-width: 1024px){
/* CSS styles */
}
@media screen and (max-width: 992px){
/* CSS styles */
}
@media screen and (max-width:880px){
/* CSS styles */
}
@media screen and (max-width:768px){
/* CSS styles */
}
@media screen and (max-width:600px){
/* CSS styles */
}
@media screen and (max-width:480px){
/* CSS styles */
}
@media screen and (max-width:320px){
/* CSS styles */
}
@media screen and (max-width:240px){
/* CSS styles */
}
</style>
</head>
</body>
....
</body>
</HTML>
Kenapa saya hampir semua menggunakan resolusi pada layar? jawabannya cukup simple, bukankah kita ingin desain template kita bisa tampil sempurna, jadi kenapa harus tanggung-tanggung dengan hanya menentukan beberapa resolusi saja dan kenapa harus membatasinya jika bisa dilakukan sekaligus! bekerja satu kali tentu lebih baik dari pada berulang-ulang dengan desain yang sama :)
Saat yang tepat menentukan resolusi responsive Web Desain pada perangkat Mobile
Resolusi yang paling tepat saat pengguna mengakses dengan perangkat mobile biasanya pada resolusi
768px . Saya pribadi memiliki kontrol penuh saat berada diresolusi ini, perubahan yang terlihat jelas terutama pada desain menu yang langsung mengecil dengan gaya DropDown ketika User mencoba mengecilkan lebar layar dibrowser dan ini sama halnya ketika user mengakses dengan perangkat Mobile.Responsive Menu Navigation
Responsive Menu Navigation merupakan salah satu Responsive Web Design yang paling menonjol yang pertama kali terlihat, perubahan ini jelas begitu nyata ketika pengguna beralih dari versi dekstop ke versi mobile. Banyak cara sebenarnya untuk merubah tampilan menu ini, mulai hanya dari kontrol CSS sederhana sampai dengan menu yang sangat komplek menggunakan Jquery.

Membuat Responsive Menu Navigasi dengan CSS tanpa Javascript.
Untuk melihat contoh nyata hasil dari Responsif Menu Navigasi diatas silahkan coba dengan mengecilkan lebar layar browser kalian.
Membuat menu navigasi sederhana dan responsive seperti diatas sangatlah mudah, kalian bisa menggunakan CSS dibawah ini:
/* -- Menu Navigation -- */
.menu {
width:100%;
}
#nav {
font-weight:bold;
background-color:#FFC40D
}
#nav ul {
height:auto;
margin:0;
padding:0
}
#nav li {
list-style:none;
display: inline-block;
margin:0;
padding:0
}
#nav li a {
display:block;
line-height:30px;
text-decoration:none;
color:white;
padding:0 15px
}
#nav li a:hover {
color:black
}
Cara memanggil kode CSS diatas sebagai berikut:
<div class="menu"> <nav id='nav'> <ul> <li><a href='#'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Help</a></li> <li><a href='#'>Forum</a></li> </ul> </nav> </div>
Jika menu responsif diatas terlalu sederhana dan sangat tidak menarik saya coba merujuk ke tutorial lain diluar sana yang lebih komplit bahasannya. Silakan sambangi langsung 15 link responsive menu terbaik yang saya temukan dilink ini: Sidr, Navgoco, FlexNav, SmartMenus, jQuery Menu Aim, Side Toggle Menu, JQuery slimMenu, PanelMenu, Flaunt.js, Naver, TinyNav.js, Responsive-Menu, HorizontalNav, jQuery.mmenu, MeanMenu
Responsive ADSENSE
Awal Agustus 2013 kemaren Google Adsense resmi memberikan support untuk dukungan iklan dengan Style Responsive. Untuk saat ini memang masih dalam tahap versi Beta dan menurut saya pribadi masih banyak kekurangan dimana iklan yang ditampilkan harus sesuai dengan ukuran Pixel yang sudah kita tetapkan sebelumnya. Responsive Adsense tidak mengalir dan menggulung seperti Responsive yang telihat pada gambar dan video, misalkan kita ingin menampilkan iklan dalam media queries
max-width:350px berarti kita harus menentukan iklan yang memang mendukung dan sesuai dengan resolusi ini, misalnya pada ads unit 250x250 atau 320x50. Perlu diperhatikan dalam mencoba beberapa desain iklan kalian harus mengecilkan browser secara manual sesuai dengan resolusi yang sudah ditetapkan dan jangan lupa untuk melakukan refresh pada browser untuk melihat tampilan iklan. Contoh dibawah ini merupakan standar Source Code adsense dalam mode responsive, seperti milik saya dibawah ini:<style>
.oom-responsive { width: 320px; height: 50px; }
@media(min-width: 500px) { .oom-responsive { width: 468px; height: 60px; } }
@media(min-width: 800px) { .oom-responsive { width: 728px; height: 90px; } }
</style>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- OOM-RESPONSIVE -->
<ins class="adsbygoogle oom-responsive"
style="display:inline-block"
data-ad-client="ca-pub-xxxx"
data-ad-slot="yyyy"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Bagaimana cara untuk memodifikasi agar tampilan Responsive Adsense bisa sesuai dengan Desain responsive milik kalian? mudah saja, kita tinggal memodifikasi CSS dan menentukan diresolusi mana iklan yang ingin ditampilkan sesuai size-nya dalam media queries dan dibawah ini adalah contoh CSS editan milik saya:
<style>
@media(min-width: 240px) { .oom-responsive { width: 234px; height: 60px; } }
@media(min-width: 320px) { .oom-responsive { width: 250px; height: 250px; } }
@media(min-width: 480px) { .oom-responsive { width: 468px; height: 60px; } }
@media(min-width: 768px) { .oom-responsive { width: 728px; height: 90px; } }
@media(min-width: 1024px) { .oom-responsive { width: 468px; height: 60px; } }
@media(min-width: 1216px) { .oom-responsive { width: 728px; height: 90px; } }
</style>
<div style="text-align:center">
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- OOM-RESPONSIVE -->
<ins class="adsbygoogle oom-responsive"
style="display:inline-block"
data-ad-client="ca-pub-xxxx"
data-ad-slot="yyyy"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Ingat! untuk
.oom-responsive itu adalah nama adsense unit milik saya, silahkan ganti dengan milik kalian masing-masing :)Responsive Image / Gambar
Gambar (image) dengan menggunakan satuan
em dan px misalkan width:400px dan height:500px tidak akan bekerja baik dengan Responsive Web Design, langkah termudah adalah dengan mengganti satuannya menjadi % contoh: width:100% dan height:100%. Tapi yang harus diingat tidak semua gambar harus menggunakan % kalian bisa menggunakan alternatif auto sebagai gantinya. Agar gambar tidak keluar dari unit induknya kalian bisa menggunakan max-width:100% cara ini digunakan agar ukuran gambar bisa menyesuaikan sendiri secara proporsional. Prinsip ini juga berlaku untuk iframe, objects dan video.img{
max-width:100%
}
Atau untuk menampilkan ukuran gambar sesuai size aslinya kalian bisa menggunakan kode ini:
img{
height:auto;
width:auto;
max-width:100%
}
 Contoh responsive gambar, silahkan coba dengan mengecilkan lebar jendela browser.
Contoh responsive gambar, silahkan coba dengan mengecilkan lebar jendela browser.Responsive Video, Iframe, Embed dan Object
Untuk video, iframe, embed dan object pada intinya hampir sama caranya dengan responsive pada gambar yaitu tetap memberi satuan
%. Saat ini embed video yang paling banyak digunakan adalah Youtube, namun terlepas dari youtube ada juga yang menanam langsung pada Self Hosting dan biasanya untuk pemanggilannya mengunakan tag <video>. dibawah ini merupakan contoh embed code yang paling banyak digunakan:<video width="500" height="400" src="..."></video> <iframe width="500" height="400" src="..."></iframe> <object width="500" height="400" src="..."></object> <embed width="500" height="400" src="..."></embed>
Membuat responsive pada video dalam iframe sangatlah mudah, seperti menangani responsive pada gambar kita tinggal mengontrolnya langsung melalui koding CSS. Dibawah ini merupakan contoh koding CSS untuk penampilkan video dalam ukuran penuh sesuai dengan ukuran lebar
div diblog saya saat ini dan kalian bisa saja menyesuaikan sendiri kodingnya sesuai dengan kebutuhan :).ResponsiveWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
padding-top: 25px;
height: 0;
}
.ResponsiveWrapper iframe, video, object, embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Contoh penerapan kontrol koding pada
iframe pada embed video VIMEO<div class="ResponsiveWrapper"> <iframe src="//player.vimeo.com/video/64208870" width="500" height="281"></iframe> </div>
Contoh penerapan kontrol koding pada
dimana rincianya sebagai berikut:
Jika dituliskan secara lengkap dalam HTML5 kalian bisa mempelajari contoh koding dibawah ini:
iframe pada embed video YOUTUBE<div class="ResponsiveWrapper"> <iframe height="480" src="http://www.youtube.com/embed/m5_AKjDdqaU?rel=0&hd=1" width="700"></iframe> </div>
Responsive Tag Heading dan Responsive Font Size
Mengontrol Responsive Font size dalam elemen Heading mulai tag
h1, h2, h3, h4, h5 dan h6 sangatlah mudah, ada 2 cara yang akan saya jelaskan setelah ini. Seperti yang kita ketahui sebelum desain responsive mewabah biasanya kita terpaku dalam satuan px, em, pt dan % dan cenderung menentukan satuan yang tetap dan sebenarnya itu tidak menjadi masalah, dalam melakukan responsive font size ukuran yang mana yang kalian pilih sebenarnya sama saja namun untuk tag heading saya menyarankan sebaiknya menggunakan satuan em, pt atau % dan cara terbaik untuk menangani masalah ini adalah dengan menanam langsung dalam media queries. Sebagai contoh CSS dibawah ini dalam media queries dengan resolusi layar max-width:768px adalah nilai dari font size milik saya saat ini dan kalian bisa mengubah sendiri nilai tersebut termasuk juga satuannya.@media screen and (max-width:768px){
h1 {font-size:2em}
h2 {font-size:1.8em}
h3 {font-size:1.7em}
h4 {font-size:1.6em}
h5 {font-size:1.5em}
h6 {font-size:1.4em}
}
Sebenarnya ada juga penerapan Responsive Font Size terbaru yaitu dengan satuan
vw, vh, vmin dan vmax menggunakan fitur dari CSS3 namun saya sendiri tidak menggunakannya karena beberapa browser lama tentu saja tidak support dengan satuan ini. Satuan terbaru dalam CSS3 ini bekerja secara otomatis ketika user mencoba mengecilkan dan melebarkan resolusi layar.h1 {font-size: 5.9vw;}h2 {font-size: 3.0vh;} p {font-size: 2vmin;}
dimana rincianya sebagai berikut:
1vw = 1% of viewport width1vh = 1% of viewport height1vmin = 1vw or 1vh, whichever is smaller1vmax = 1vw or 1vh, whichever is largerAgar Media Queries Support pada Browser IE
Saat ini saya sudah mencoba tampilan Responsive blog ini di beberapa browser terbaru seperti Firefox, Opera, Safari, Chrome bahkan sampai dengan browser Baidu di android saya dan semua bekerja dengan baik namun tidak demikian dengan Internet Explorer (IE) yang tidak support
Media Queries tapi sekali lagi itu tidak masalah karena kita masih bisa menggunakan script dibawah ini untuk menyelesaikan masalah tersebut.<!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
Kalian bisa menambahkan script diatas dibawah elemen tag
<head>Contoh Responsive Web Design dengan HTML5
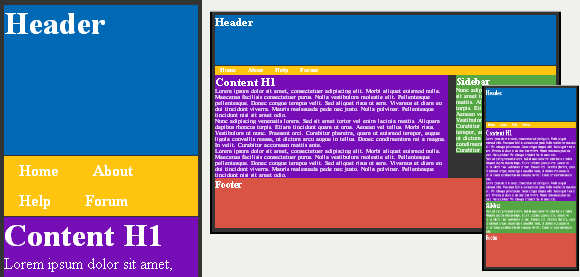
Ok! saya rasa kalian paling tidak sudah mengerti beberapa tehnik Responsive Web Design pada penjelasan diatas, kini saatnya kita mencoba dalam praktek secara langsung. Disini saya coba memberikan contoh sederhana dimana pada tampilan awal desktop yang jika diperkecil akan bergulir secara proporsional jika ditampilkan pada perangkat mobile dengan resolusi
768px.Langkah yang pertama kita mencoba merancang struktur desain dengan CSS:
/* -- Flexible Grid / Layout -- */
*{
margin:0;
padding:0;
}
body {
background-color:#000;
color:#fff;
}
#wrap{
width:1024px;
background-color:#333;
margin:0 auto;
padding:10px;
}
.header{
height:150px;
width:auto;
background-color:#0069B6;
margin-bottom:1px;
}
.main-wrap{
background-color:#770DB7;
}
.content{
float:left;
width:68.35%;
background-color:#770DB7;
margin-bottom:1px;
}
.sidebar{
overflow:hidden;
float:right;
width:29.29%;
background-color:#54A743;
}
.footer{
clear:both;
height:150px;
background-color:#D95445;
width:auto;
}
/* -- Menu Navigation -- */
.menu {
width:100%;
margin-bottom:1px
}
#nav {
font-weight:bold;
background-color:#FFC40D
}
#nav ul {
height:auto;
margin:0;
padding:0
}
#nav li {
list-style:none;
display: inline-block;
margin:0;
padding:0
}
#nav li a {
display:block;
line-height:30px;
text-decoration:none;
color:white;
padding:0 15px
}
#nav li a:hover {
color:black
}
Langkah yang kedua adalah karena teknik ini flexible sesuai resolusi jadi kita harus menentukan kondisi layout dari resolusi dengan menggunakan CSS media queries
/* -- RESPONSIVE DENGAN MEDIA QUERIES -- */@media screen and (max-width: 1024px){ /* CSS styles */ #wrap{ width:90%; } } @media screen and (max-width:768px){ /* CSS styles */ .sidebar, .content{ float:none; display:block; width:auto; } }
Langkah ketiga mari kita membuat struktur HTML dasar. Seperti yang kalian lihat desain layout atau template ini terdiri dari enam blok yaitu Wrapper, Header, Menu, Content, Sidebar dan Footer.
<div id="wrap"> <div class="header"> <h1>Header</h1> </div> <div class="menu"> <nav id='nav'> <ul> <li><a href='/'>Home</a></li> <li><a href='/'>About</a></li> <li><a href='/'>Help</a></li> <li><a href='/'>Forum</a></li> </ul> </nav> </div> <div class="content"> <h2>Content</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi aliquet euismod nulla. Maecenas facilisis consectetuer purus. Nulla vestibulum molestie elit. Pellentesque pellentesque. Donec congue tempus velit. Sed aliquet risus ut sem. Vivamus et diam eu dui tincidunt viverra. Mauris malesuada pede nec justo. Nulla pulvinar. Pellentesque tincidunt nisi sit amet odio.</p> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="sidebar"> <h2>Sidebar</h2> <p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p> </div> <div class="footer"> <h2>Footer</h2> </div> </div>
Jika dituliskan secara lengkap dalam HTML5 kalian bisa mempelajari contoh koding dibawah ini:
<!DOCTYPE html>
<HTML>
<head>
<meta charset='utf-8'/>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<title>Belajar Responsive Web Design (RWD)</title>
<style type='text/css'>
/* -- CSS UTAMA DISINI -- */
*{ margin:0;padding:0; }
body {
background-color:#000;
color:#fff;
}
/* -- Flexible Grid / Layout -- */
#wrap{
width:1024px;
background-color:#333;
margin:0 auto;
padding:10px;
}
.header{
height:150px;
width:auto;
background-color:#0069B6;
margin-bottom:1px;
}
.main-wrap{
background-color:#770DB7;
}
.content{
float:left;
width:68.35%;
background-color:#770DB7;
margin-bottom:1px;
}
.sidebar{
overflow:hidden;
float:right;
width:29.29%;
background-color:#54A743;
}
.footer{
clear:both;
height:150px;
background-color:#D95445;
width:auto;
}
/* -- Menu Navigation -- */
.menu {
width:100%;
margin-bottom:1px
}
#nav {
font-weight:bold;
background-color:#FFC40D
}
#nav ul {
height:auto;
margin:0;
padding:0
}
#nav li {
list-style:none;
display: inline-block;
margin:0;
padding:0
}
#nav li a {
display:block;
line-height:30px;
text-decoration:none;
color:white;
padding:0 15px
}
#nav li a:hover {
color:black
}
/* -- RESPONSIVE DENGAN MEDIA QUERIES -- */
@media screen and (max-width: 1024px){
/* CSS styles */
#wrap{
width:90%;
}
}
@media screen and (max-width:768px){
/* CSS styles */
.sidebar, .content{
float:none;
display:block;
width:auto;
}
}
</style>
</head>
<body>
<div id="wrap">
<div class="header">
<h1>Header</h1>
</div>
<div class="menu">
<nav id='nav'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='/'>About</a></li>
<li><a href='/'>Help</a></li>
<li><a href='/'>Forum</a></li>
</ul>
</nav>
</div>
<div class="content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi aliquet euismod nulla. Maecenas facilisis consectetuer purus. Nulla vestibulum molestie elit. Pellentesque pellentesque. Donec congue tempus velit. Sed aliquet risus ut sem. Vivamus et diam eu dui tincidunt viverra. Mauris malesuada pede nec justo. Nulla pulvinar. Pellentesque tincidunt nisi sit amet odio.</p>
<p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p>
</div>
<div class="sidebar">
<h2>Sidebar</h2>
<p>Nunc adipiscing venenatis lorem. Sed sit amet tortor vel enim lacinia mattis. Aliquam dapibus rhoncus turpis. Etiam tincidunt quam ut urna. Aenean vel tellus. Morbi risus. Vestibulum ut nunc. Praesent orci. Curabitur pharetra, quam ut euismod tempor, augue ligula convallis massa, ut dictum arcu augue in tellus. Donec condimentum mi a magna. In velit. Curabitur accumsan mattis ante.</p>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</div>
</body>
</HTML>
Responsive Web Design Testing Tools
Dengan mengecilkan lebar browser itu sebenarnya salah satu cara termudah melihat cara kerja Resvonsive Web Design, Namun kita akan kesulitan melihat tata letak ukuran dan berapa resolusi lebar layar saat itu, Alternatif lainnya bisa menggunakan 4 tools yang sering saya gunakan seperti dibawah ini:
3. Dimensions
Tools untuk testing desain responsive pada browser mulai dari yang online sampai Add-Ons Firefox dan Chrome Web Store banyak sekali, namun tidak ada yang lebih baik selain mencobanya langsung pada perangkat mobile.
Membuat Responsive Web Design sebenarnya sama mudahnya dengan mendesain web atau blog seperti biasa, disini yang dibutuhkan hanyalah kejelian kalian dalam merancangnya. Dengan melakukan uji coba secara berkala saya yakin kalian bisa mendapatkan hasil yang maksimal, karena serumit apapun struktur HTML sampai HTML5 pada intinya hanya focus pada 6 bagian saja yaitu Wrapper, Header, Menu, Content, Sidebar dan Footer.
Semoga tutorial ini bisa memudahkan kalian merancang sendiri dan belajar cara Responsive Web Design valid HTML5 dan CSS3 yang lebih Professional :)